이번시간에는 java에 spring 프레임워크 처럼 node.js 에서는 express 라는 프레임워크가 가장 유명한데요.
이것을 이용해서 Hello world 를 띠워보겠습니다.
1. express 설치

2. express 실행하여 프로젝트 생성

경고가 뜨는데 뷰엔진을 멀로할지 고르라는것 같은데 vue.js 쓸거니 일단 무시해보자
3. 시키는데로 해보기

이번에도 jade 경고도 뜨고 하는데 별 상관 없을 것 같은 느낌이다.
서버를 실행해 보았다.
4. 잘 뜨네~

5. Express -> Hello World 로 바꿔보기(번외)

이게 express 가 생성해주는 기본 구조인데
- bin : 실행 설정(port)
- node_modules : 라이브러리 폴더
- routes : 서버단 역할
- views : 화면단 역할
- app.js : 웹 설정
대충보니 이런식의 구성인것 같다.
다음에 자세히 알아보자
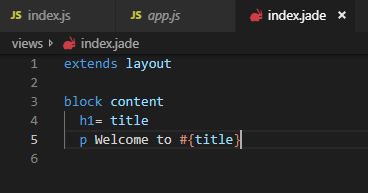
여기서 index.jade 를 보니

이렇게 생겼다. 내가 원하는 부분은
저기 title 먼가 변수 같은것으로 오는가보다
그래서
back단에 index.js 를 보니

저 부분인게 100% 인것 같다.
수정해 보자.
아래와 같이 수정해보니



위와 같이 예쁘게 잘 바뀌네 신기하넹~
spring 처럼 무겁지도 않고 생성도 금방이고 좋은 느낌이 든다.
화면은 jade 방식이라는게 있나 보네요? 저는 그냥 vue.js 쓸거라서 그냥 넘어갈게요
'Vue.js' 카테고리의 다른 글
| vue 모바일웹 설정 (Feat. wonya) (0) | 2019.11.09 |
|---|---|
| Vue.js 사용 (Feat. wonya) (0) | 2019.07.16 |
| node.js 설치 (Feat. wonya) (0) | 2019.07.15 |
| node.js + vue.js 들어가기에 앞서... (0) | 2019.07.15 |
